La realidad detrás de los dos acrónimos de moda
Seguramente habrás escuchado los términos UX y UI, pero, ¿qué significan estos dos acrónimos que parecen estar tan de moda últimamente?
Hoy en día, los formatos de productos y medios que más influencia e impacto tienen son digitales: una Página Web, una Aplicación, una Red Social, una Tienda Online o hasta un servicio en línea, son sólo algunos ejemplos.
Pero, ¿por qué lo digital?
Su importancia nace como consecuencia de los constantes avances tecnológicos y la aparición de nuevas herramientas que permiten a los usuarios realizar tareas de manera más sencilla e intuitiva.
Los usuarios gozan de esta facilidad siempre y cuando los medios y herramientas con las que interactúen estén bien diseñadas.
Es entonces que se puede definir al diseño UX/UI como la nueva disciplina que se encarga de desarrollar y “controlar” las experiencias y procesos que son llevadas adelante para que un producto o servicio sea consumido de la manera más sencilla por parte de un usuario.
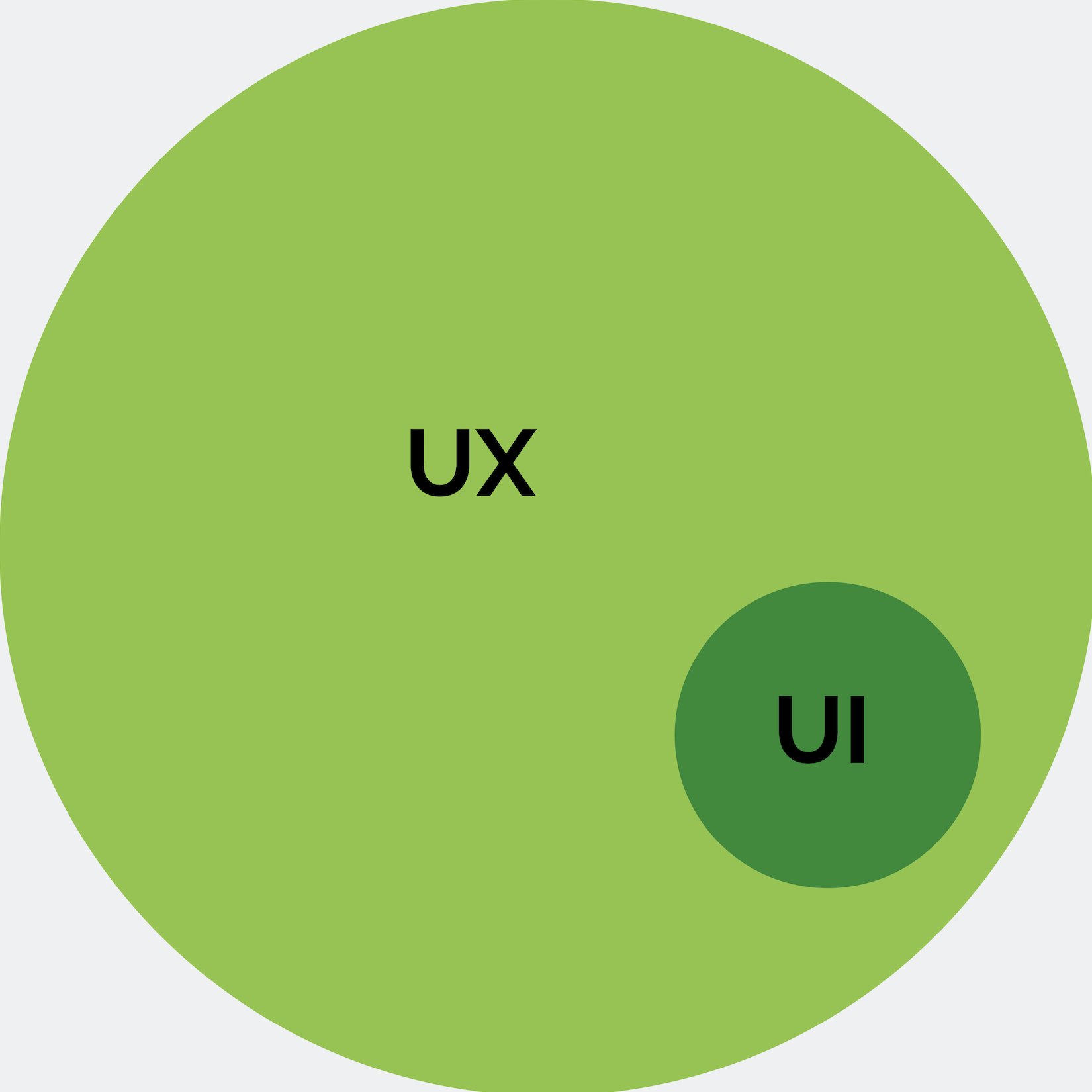
El UX/UI son dos disciplinas sumamente diferentes entre sí que funcionan en armonía. El diseño UI y el diseño UX implican habilidades distintas de parte del diseñador, así como también apuntan a diferentes mecanismos del usuario; ambas disciplinas son una parte integral del éxito de cualquier proyecto digital, ya que rodean por completo al usuario.
¿Que significa UX?
Las siglas UX hacen referencia a “User Experience”, es decir, Experiencia de Usuario. Se refiere a lo que experimenta el usuario antes, durante y después de usar el producto.

Lo que se busca por medio del UX es que se tenga una experiencia positiva con la marca.
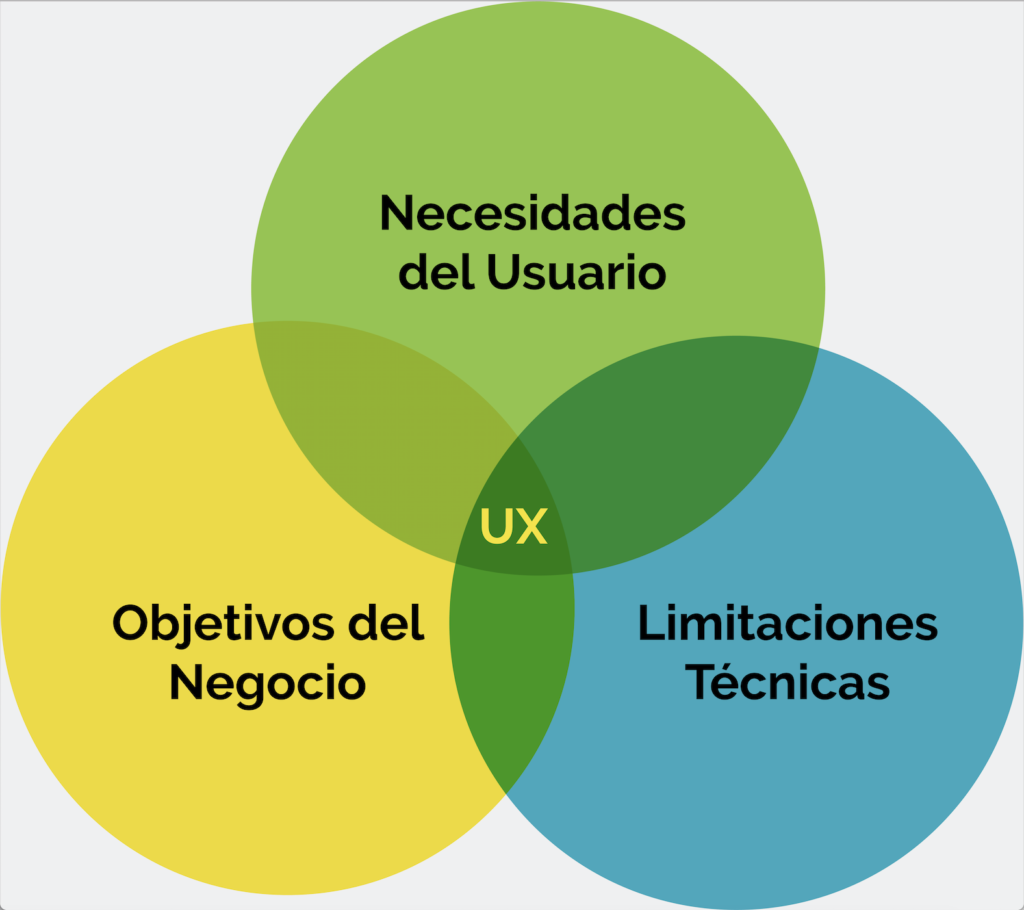
Esta buena experiencia se alcanza cuando se tiene presente el Diseño Centrado en el Usuario (DCU), el cual se enfoca principalmente en las necesidades de los mismos y los alinea a los objetivos del negocio.
El fin del UX es diseñar productos útiles, usables, intuitivos y deseables, lo cual influirá en que el usuario se sienta satisfecho, feliz y encantado.
Y, ¿qué significa UI?
Las siglas UI hacen referencia a User Interface, es decir, Interfaz de Usuario. Se refiere a todo con lo que los usuarios interactúan de forma directa (es decir, la capa externa de un producto digital)
Un UI Designer crea el ecosistema visual de la interfaz del producto para que el mismo sea acorde a la Experiencia del Usuario. Esta disciplina crea elementos interactivos y se encarga de que los mismos puedan ser correctamente visualizados en todos las pantallas (dispositivo móvil, desktop o tablet).

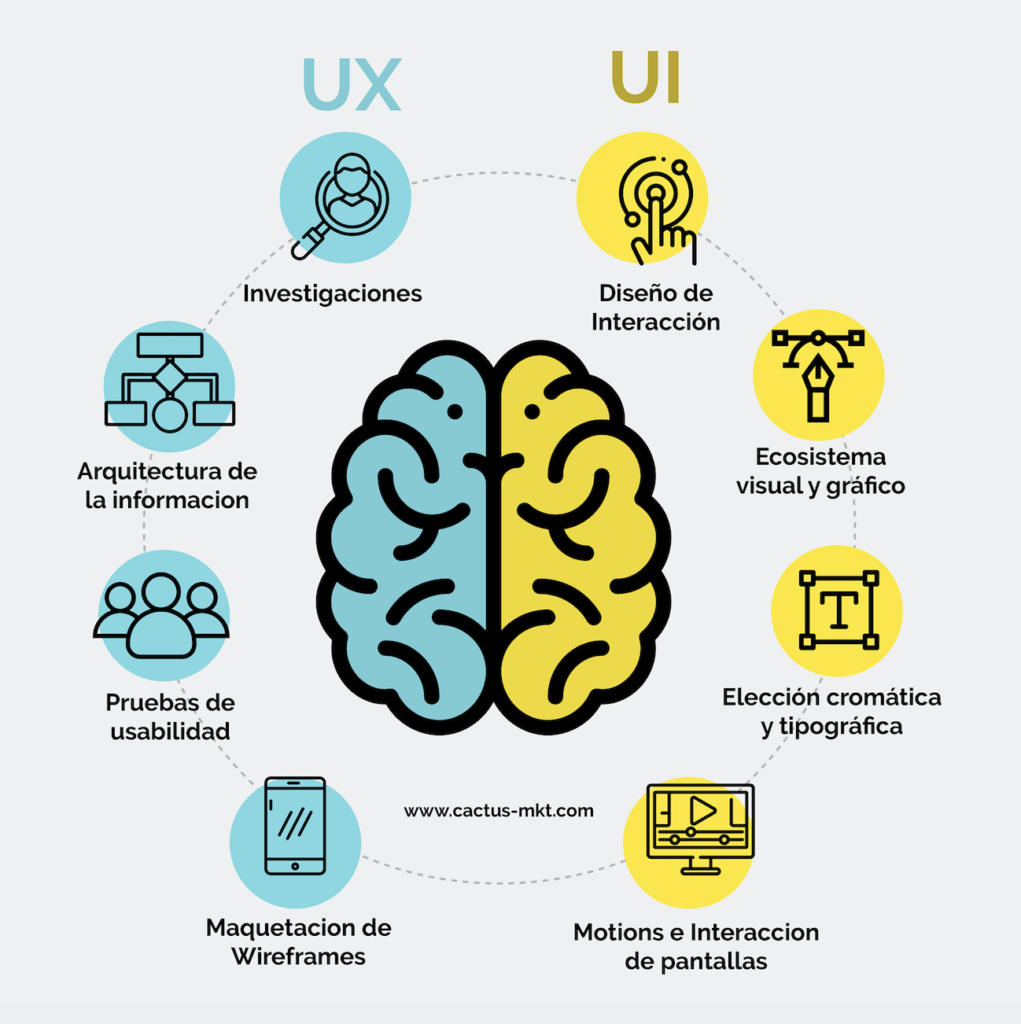
A continuación detallamos algunas de las tareas a cargo del UI Designer:
– Diseño de interacciones (cómo responde el sistema)
– Guías de interacción (estados del sistema)
– Diseño de elementos (botones, formularios)
– Diseño visual (iconos, ilustraciones, imágenes)
– Guías de estilo (paletas de color, misceláneas, tipografías, estlo vidual general)
Conclusiones
El UX se encuentra presente en el desarrollo del diseño del producto desde sus orígenes: desde el momento en el cual se gesta y comienza a dar forma a una idea, pasando por el proceso de análisis e investigación, hasta la finalización del proyecto. En cambio el UI alberga a los elementos puramente visuales y gráficos, es decir, va a aportar estética y diseño a la interfaz.

Si querés profundizar más sobre estos temas, desde Cactus te recomendamos leer los libros:
– “Los elementos de la Experiencia de Usuario”, Jesse James Garrett.
– “No me hagas pensar”, Steve Krug.
– “Mobile Usability”, Jackob Nielsen.
¡Esperamos que te haya servido esta información! Recordá que si necesitás ayuda o asesoramiento ¡podés contar con nosotros! Hablamos en Digital 😉
•
•
•
•
¡Contactanos y recibí una hora completa de asesoramiento para tu marca 100% BONIFICADA!
Compartí esta nota con un amigo a quien le pueda interesar hacer crecer su marca 💡
Seguinos en nuestras Redes Sociales @mkt.cactus
Fuentes: “Los elementos de la Experiencia de Usuario”, Jesse James Garrett, “No me hagas pensar” de Steve Krug, “Mobile Usability” de Jackob Nielsen.
